Working with SPFx Teams Tab
No video selected
Select a video type in the sidebar.
This is Part 1 of a blog post on how to add a tab on a Teams. A lot of this information is on the web, but I’ve brought a lot of the content into a single place with a GitHub code repository.
On 4 March 2016, news broke that Microsoft had considered bidding $8 billion for Slack, but that Bill Gates was against the purchase, stating that the firm should instead focus on improving Skype for Business, which made total sense as the digital workplace wanted more than just instant messaging and conference calls and $8 billion could be used as a lot of development hours on a massive upgrade to an existing product.
Microsoft has now introduced SharePoint Framework to customize SharePoint for a while and now there’s Teams customizations with SharePoint Framework 1.8. So, you can now have your code running in Teams using a Teams Tab.
This blog post explains how to create a SPFx project for Teams
Before you go further read these links:
Background reading: Overview of the SharePoint Framework
Steps To Create Basic SPFx Solution And Deploy On SharePoint Online
Steps to create a SPFx Project
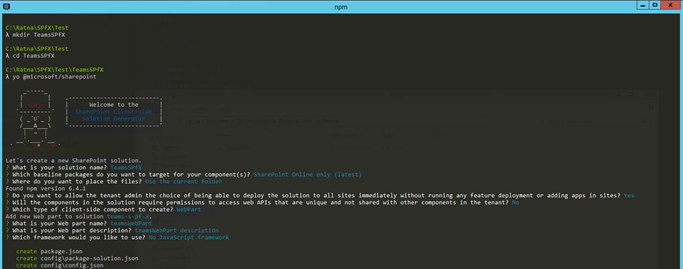
Open the command prompt. Create a directory for SPFx solution.
- mkdir TeamsSPFx
- cd TeamsSPFx
- yo @microsoft/sharepoint
- App Name: Hit Enter to have a default name (TeamsSPFx in this case) or type in any other name for your solution.
- Target SharePoint: SharePoint Online only (Yes ,I know this is for Teams, but remember the backend for Teams is SharePoint… so makes sense )
- Place of files: We may choose to use the same folder
- Deployment option: Selecting Y will allow the app to be deployed instantly to all sites and will be accessible everywhere.
- Permissions to access web APIs: Choose if the components in the solution require permissions to access web APIs that are unique and not shared with other components in the tenant. Select (N)
- Type of client-side component to create: We can choose to create a client-side web part or an extension. Selected WebPart
- Web Part Name: teamsWebPart
- Web part description: Enter the description but not mandatory.
- Framework to use: Select No JavaScript Framework
Yeoman generator will perform a scaffolding process to generate the solution.

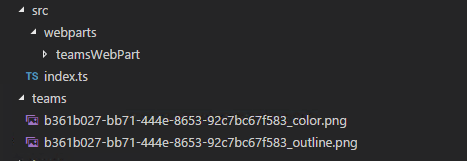
Open the solution in the VS code editor.
SharePoint Framework 1.8 will come up with teams tab with default configurations to make use of the default image of our teams tab.

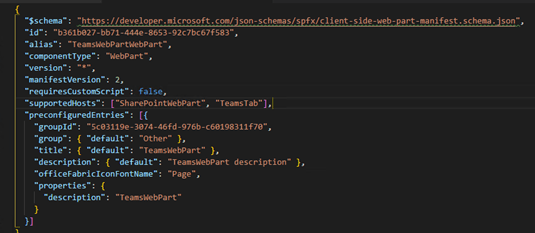
In order to make user of Teams in SharePoint Framework we need to include it in manifest.josn file.
Open manifest.josn file and add “TeamsTab” next to SharePoint WebPart in SuppotedHosts.

Add code below in the webpart.ts files
- import * as microsoftTeams from ‘@microsoft/teams-js’;
- In a class, define a variable to store Microsoft Teams context.
- private teamsContext: microsoftTeams.Context;
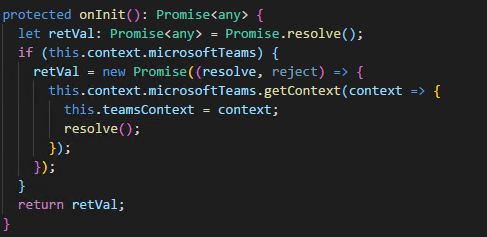
- Add the onInit() method to set the Microsoft Teams context.

- Update the Render Method as below.
With the Project is done
Let’s start Deployment process
- Bundle the solution run gulp bundle –ship
- Package the solution run gulp package-solution –ship
- Navigate to the solution and copy spfx-teams-wepart.sppkg file from SharePoint folder.
- Add this into the Appcatlog of your tenant.
Use the App Catalog to make custom business apps available for your SharePoint Online environment
- Make sure you Check “Make this solution available to all sites in the organization” option.
- Once you added your sppkg file
click
sync this to teams tab from the ribbon as shown below.
- Once it has done open you teams and navigate to the team where you wanted to add this teams tab.

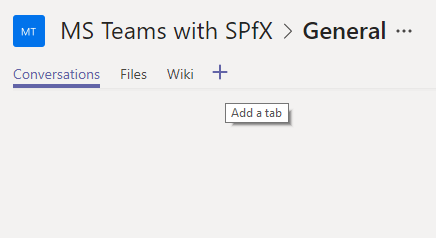
- Click on the + icon and a dialog will open up with Add a tab title.

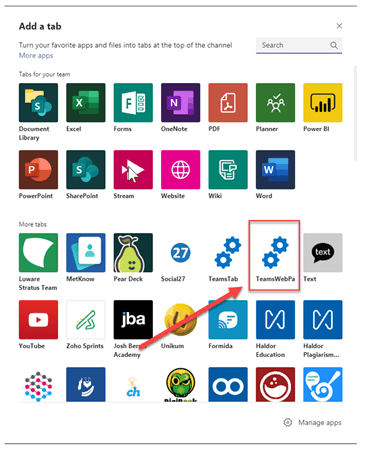
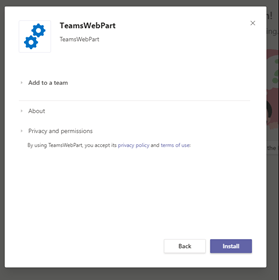
- Select the Teams WebPart with your title from the list of app has and click it.it will open a new dialog as show below and click install to add it.

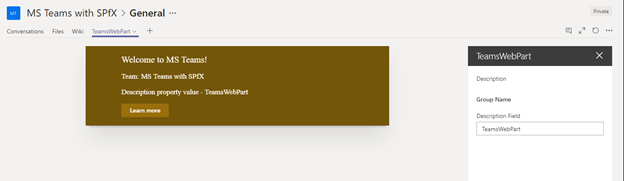
- This will be the final output.

Issues that we ran in to while doing it:-
These are the stuff that we need to finish off before deployment.
- Make sure Allow sideloading of external apps was enabled.
- Check this article to do this Click Here.
 https://github.com/peterwardsoho/SPFxTeamsPart-1
https://github.com/peterwardsoho/SPFxTeamsPart-1
Further Reading
Overview of the SharePoint Framework
Building Microsoft Teams Tabs using SharePoint Framework
Building Microsoft Teams tab using SharePoint Framework – Tutorial
Build your first SharePoint client-side web part (Hello World part 1)
Understand Yeoman – Good background basics



