3 min read
|
Target Audience |
Developer |
|
Categories |
Teams / Azure | UI Fabric React | Flow |
|
Read Time |
10 minutes |
|
Understand time including reading links |
1 hr |
© 2025 Peter Ward.

|
Target Audience |
Developer |
|
Categories |
Teams / Azure | UI Fabric React | Flow |
|
Read Time |
10 minutes |
|
Understand time including reading links |
1 hr |
Everything is in GitHub
This is a multiple part blog post that explains how to:
In previous blog posts I explained how to:
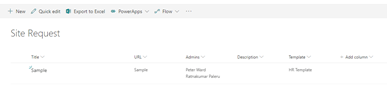
Display list data in a Teams Tab
These links stated above are worth reviewing to get familiar with React apps and Teams development.

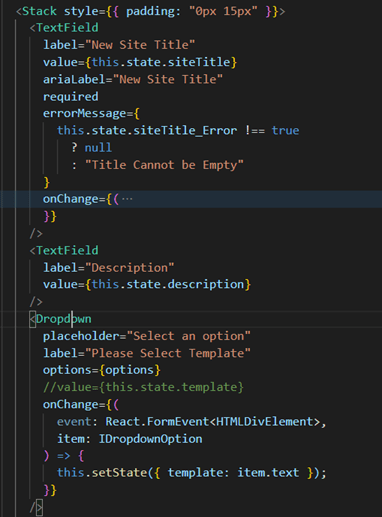
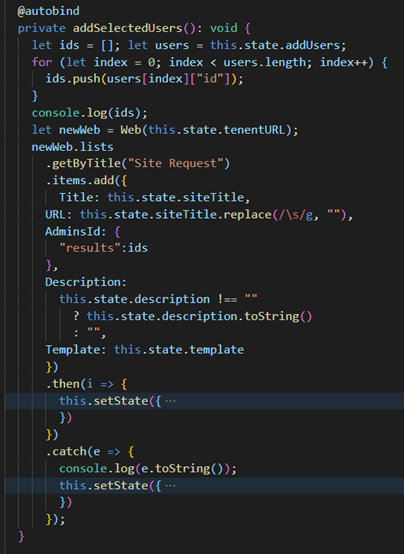
Steps:
npm install @pnp/spfx-controls-react –save
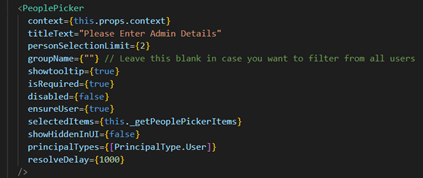
import { PeoplePicker, PrincipalType } from “@pnp/spfx-controls-react/lib/PeoplePicker”;



“supportedHosts”: [“SharePointWebPart”, “TeamsTab”],
gulp clean
gulp bundle –ship
gulp package-solution –ship

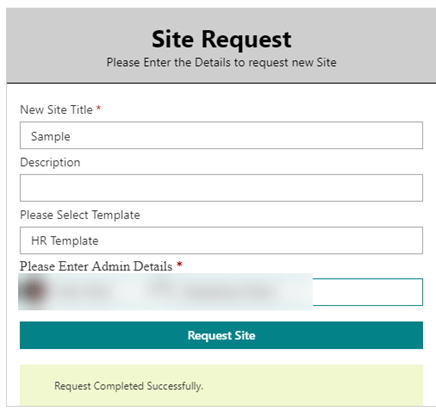
This will be the final output.



Check it out the code on GitHub
Other useful Links:
Use Office UI Fabric React components in your SharePoint client-side web part
HOW TO GET STARTED WITH REACT FOR BUILDING ADVANCED SPFX SOLUTIONS
SharePoint Framework aka SPFx Web Part Using React And REST API