Insight of SPFx
5 min read|
Target Audience |
Developer |
|
Technology |
Classic / Modern Sites, SPFx |
|
Read Time |
10 minutes |
|
Understand time including reading links |
1 hr |
As we are all aware that Microsoft recommending its clients to use Modern Sites over Classic Sites to fulfill Cloud First, Mobile First strategy and it is very clear about user Experience in SharePoint too. There are a lot of differences between Modern Sites and Classic Site; I am not going to discuss that in this article. To customize Modern sites Microsoft introduces a new development Model called SharePoint Framework is known as SPFx.
The SharePoint Framework (SPFx) is a page and web part model that provides full support for client-side SharePoint development, easy integration with SharePoint data, and support for open source tooling.
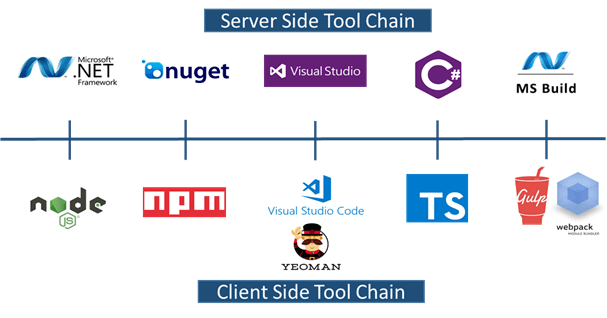
In old School SharePoint, The development will be mostly on Server Side, all the apps and web parts are developed using C#, .Net Framework along with the SharePoint object model. Now a day we are in a cloud world where we can access, host and develop applications on Cloud with the help of a dedicated tooling chain. If we compare the development tolling chain in the old vs new SPFx development its looks like the image shown below.

Best Selling Point of SPFx
:-
- Unlike SharePoint Apps, there is no Iframe and runs with the context of the current user.
- Faster Render, can access SharePoint DOM directly and responsive Controls.
- Because of open source development toolchain, we can use any client-side languages (React, Typescript, Angular CLI, and Knockout) to develop applications.
- Support SharePoint Online and SharePoint on-prem 2016 Feature Pack 2 and SharePoint 2019.
- The beauty of the SharePoint Framework is it will work on both Classic and Modern both versions of SharePoint.
- Safe, Secure mobile friendly and need tenant access to deploy/make changes to SPFx WebPart.
- We can make use of SharePoint Framework life cycle components like init, render, load, serialize, deserialize, etc.
- SharePoint Framework version 1.8 on a word they introduced support for MS teams customization too. Check out for more updates on my previous article.
- Easy Integration with Office Suite, third party resources and CDN deployment Model.
Now let us discuss all the client-side development options out there in SharePoint and the differences between each of them.
Script Injection, SharePoint apps, and SharePoint Framework are the three commonly used for client-side development. Let us discusseach of them.
Script Injection:-
Most of the developers use it and like it because it is an easy way to interact with SharePoint data and DOM manipulations. These cannot be used in Modern Sites. More error-prone to accidental deletion by the users.
SharePoint App:-
These are developed using Visual studio with add-in model templates. Iframes is the most annoying thing in terms of UI/UX concern. Cannot Access SharePoint DOM Directly so for small changes we need to access SharePoint API or REST. Deployment is not as smooth as expected.
SPFx WebParts:-
Uses Modern opens source toolchain for development, by extending the capability of the node we can use any of the available components in Node js. Integration with Office 365 Including Azure, MS Graph API, and OneDrive and office outlook integration increases the scalability of the app. You can deploy anywhere you want like public CDN, SharePoint CDN or Azure CDN.
When to user SPFx:-
Starting from today, we can user SPFx in all types of development scenarios in Office 356 and on-prem. There are only scaffolding templates available for now and they are-
SPFx WebParts
-
No Javascript Framework.
-
React
-
Knockout.
-
Extensions
-
Application customizer
-
There will be two placeholders imported from the SP application base named Top and Bottom Place holders.
- Base Application customizer, Placeholder content, placeholder Name and Placeholder provider ae imported from SP application base.
- Filed Customizer
-
List View Command set
If your requirement fit in any of the above templates, you can start using it.
Limitation of SPFx:-
Like all the Development models, there are few downsides for SharePoint Framework too.
- New Environment:-
- For Old School classic Developer who worked mostly on Server Side C# programming languages, it’s completely new thing starting over from Node js, Web Pack and typescript
- For Old School classic Developer who worked mostly on Server Side C# programming languages, it’s completely new thing starting over from Node js, Web Pack and typescript
- Client-Side:-
- Creating a business-critical web part using SPFx is not what one must prefer. The client-side web parts are easy to reverse engineer and one can easily extract your business logic as its all JavaScript at the end of the day.
- Because SPFx apps run under current users’ contact we cannot elevate the user credentials to perform a certain task just lie RunwithElivatedPrivilages in Servicer side object model.
There are multiple wayswe can achieve RunwithElivatedPrivilages kind of functionality.
- Creating a business-critical web part using SPFx is not what one must prefer. The client-side web parts are easy to reverse engineer and one can easily extract your business logic as its all JavaScript at the end of the day.
-
- Azure Functions:- You can write a simple azure function and implement your logic and trigger it with the HTTP request. Click Here to integrate SPFx with Azure Functions.
- Using Custom Web API:- Create a Custom Web API with App-only permissions to elevate privileges for interacting with SharePoint. Click here for Sample code.


.jpg?width=200&height=103&name=sound-cloud-2%20(1).jpg)


